Hello, 나나's world !
(Lottie 로티) Android에서 Lottie 사용하기 본문

Lottie란 Airbnb(에어비앤비)에서 만들었고 실시간으로 After Effect 애니메이션을 렌더링, iOS와 안드로이드, React Native에서 동작하는 고품질 애니메이션 라이브러리다.
JSON 파일을 다운받고 안드로이드 스튜디오의 assets 폴더에 저장해 사용한다.
Featured animations from our community
Featured collection of Free Lottie Animations created with Bodymovin.
lottiefiles.com
필자는 Lottie를 사랑한다 !! (그렇다고 라이브러리를 많이 쓰는건 좋지않다.)
assets 폴더에 JSON을 추가하지 않아도 GIF 로도 사용할 수 있고, 애니메이션들을 각 이미지 레이어의 색상, 속도, 배경색 등을 커스텀 할 수 있는 등등의 이유이다.
카카오톡 배경화면에 눈내리는 화면, 동적인 스플래시 화면, 꽃가루가 날리는 선물상자 버튼효과 등등.. UI에 활용할곳이 엄청 많다!
로티의 2020년을 모아보는 링크이다~
lottiefiles.com/2020-year-in-motion?utm_source=email&utm_medium=email&utm_campaign=year_in_motion
Year in Motion 2020
2020 has been a bit of a roller coaster, but it was nothing if not memorable. We want to end this year by highlighting achievements and top moments that make us proud to do what we do.
lottiefiles.com
그럼 간단하게 스플래시 화면에 적용해보도록 하겠다.
1. build.gradle
implementation 'com.airbnb.android:lottie:3.5.0'
2. activity_splash.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:background="@drawable/splash_background">
<com.airbnb.lottie.LottieAnimationView
android:id="@+id/splash_lottie"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:lottie_fileName="splash.json"
app:lottie_loop="true"
app:lottie_autoPlay="true"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/first_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="@id/splash_lottie"
android:layout_marginTop="410dp"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginLeft="50dp"
style="@style/Splash_tv"
android:text="쓱싹쓱싹"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="@id/first_tv"
android:layout_marginTop="100dp"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginRight="50dp"
style="@style/Splash_tv"
android:text="심리 테스트"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
3. SplashActivity.java
public class SplashActivity extends AppCompatActivity {
private Handler mHadler = new Handler();
private View mDecorView;
private int mUiOption;
private ImageView mImageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//상단 상태바 없애기 onCreate아래 바로 작성
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);
setContentView(R.layout.activity_splash);
//하단 소프트키 없애기
mDecorView = getWindow().getDecorView();
mUiOption = getWindow().getDecorView().getSystemUiVisibility();
if( Build.VERSION.SDK_INT >= Build.VERSION_CODES.ICE_CREAM_SANDWICH )
mUiOption |= View.SYSTEM_UI_FLAG_HIDE_NAVIGATION;
if( Build.VERSION.SDK_INT >= Build.VERSION_CODES.JELLY_BEAN )
mUiOption |= View.SYSTEM_UI_FLAG_FULLSCREEN;
if( Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT )
mUiOption |= View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY;
mDecorView.setSystemUiVisibility( mUiOption );
//스플래쉬 핸들러
mHadler.postDelayed(new SplashHandler(), 4000);
final LottieAnimationView mANIMATION_VIEW = (LottieAnimationView) findViewById(R.id.splash_lottie);
mANIMATION_VIEW.addAnimatorListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
}
@Override
public void onAnimationEnd(Animator animation) {
}
@Override
public void onAnimationCancel(Animator animation) {
}
@Override
public void onAnimationRepeat(Animator animation) {
}
});
}
private class SplashHandler implements Runnable{
public void run(){
startActivity(new Intent(getApplication(), MainActivity.class));
SplashActivity.this.finish();
}
}
//스플래시 화면에서 넘어갈때 뒤로가기 막기
public void onBackPressed(){
}
}
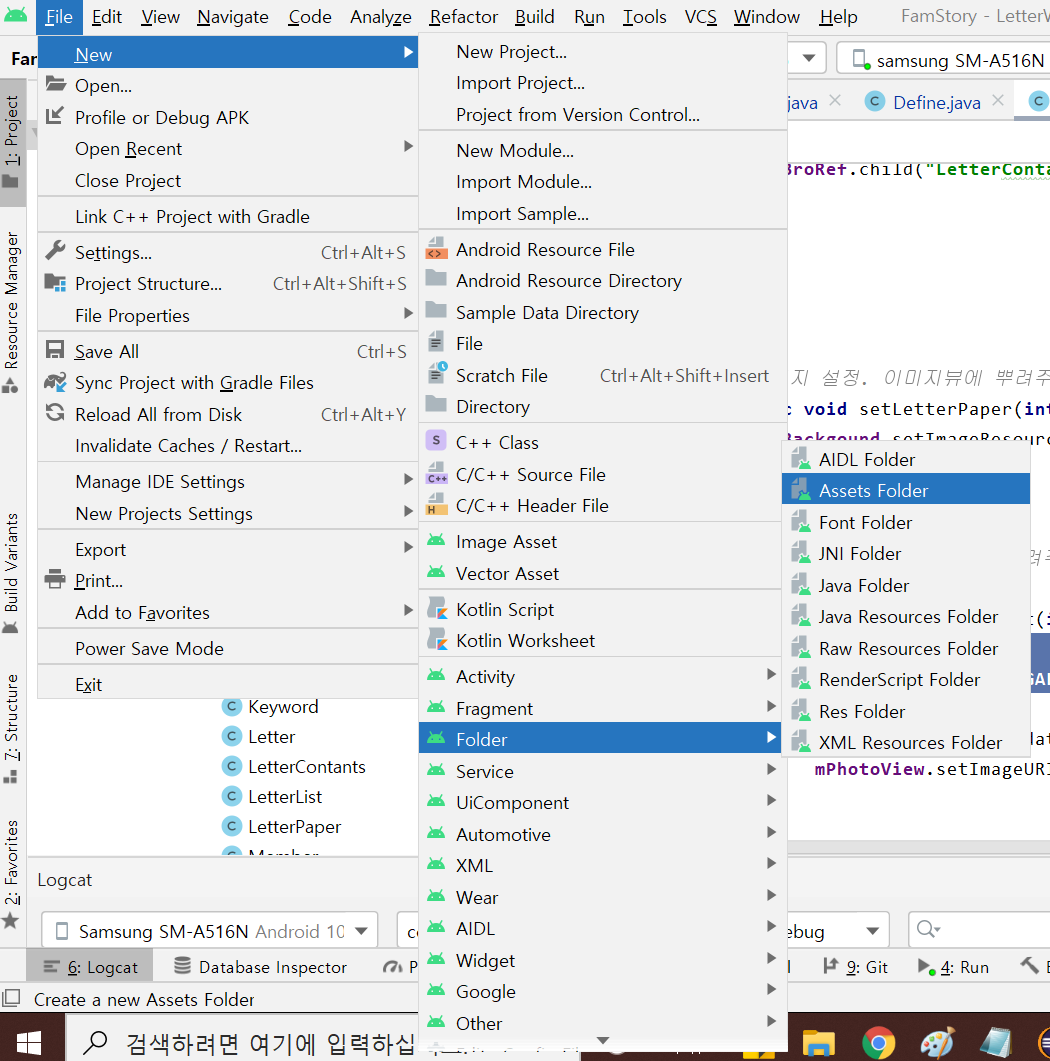
4. assert 폴더 추가후 다운받은 JSON 파일을 assert 폴더 아래에 넣는다.

5. AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.drawingpsychologicaltest">
<application
android:allowBackup="true"
android:icon="@mipmap/main_icon"
android:label="@string/app_name"
android:roundIcon="@mipmap/main_icon"
android:supportsRtl="true"
android:theme="@style/AppTheme.NoActionBar">
<activity android:name=".SplashActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".MainActivity"/>
</application>
</manifest>
🎉 완성 🎉

<개발환경>
java version "1.8.0_271"
android API 10.0.0+ (R)
android studio "4.0.1"
<참조>
onlyfor-me-blog.tistory.com/127
'💚 Android' 카테고리의 다른 글
| android TMDB 사용하기 (0) | 2021.02.05 |
|---|---|
| Android Wave효과 넣기 WaveView (0) | 2021.01.20 |
| Fragment의 RecyclerView 에서 Fragment로 데이터 전달하기 (0) | 2021.01.20 |
| dialogFragment 에서 Fragment 로 데이터 전달 (0) | 2021.01.18 |
| onDraw() 를 활용하여 그림그리기 (0) | 2021.01.08 |




